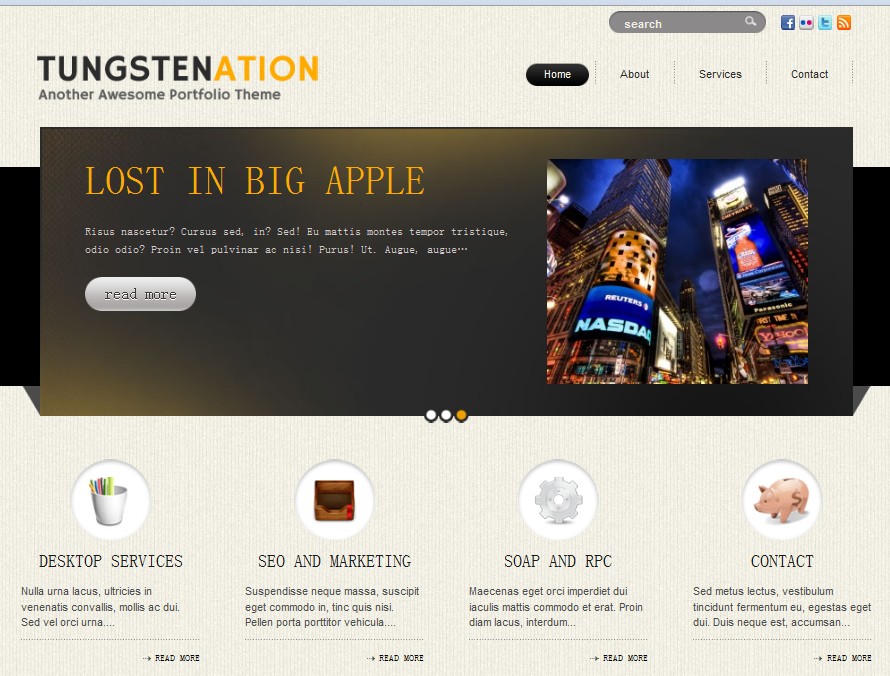
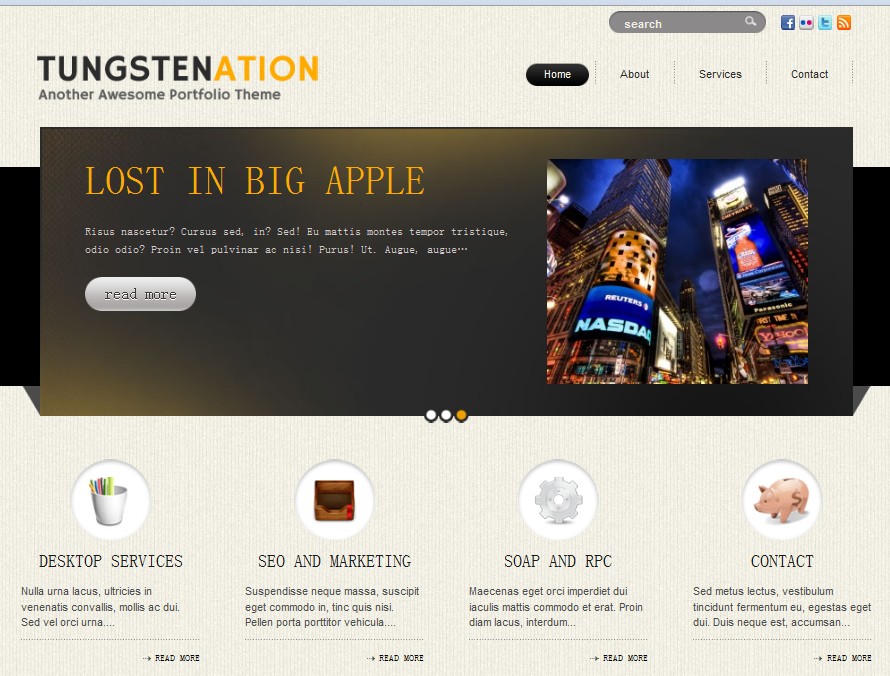
Tungstenation是一款国外的wordpress企业主题,这款主题简洁干净大方,支持下拉菜单,支持幻灯片,支持缩略图等功能,外观的设计和功能非常适合企业网站使用
主题介绍
- jQuery Slider
- WordPress MU Compatible
- Custom Font Integration
- Featured Images
- Facebook Like Box
- Twitter Status Integration
- Popular Posts
- Spread the articles via Social bookmarks (TweetMeme, Delicious, Digg, Newsvine, RSS, Stumbleupon, Technorati, Twitter)
- Separation of Comments and Trackbacks
- SEO optimized
- Automatic Thumbnail Resizer (without using a custom field)
- Compatible with WordPress version 3.0+
- RSS and Twitter subscription
- Google Analytics code integration
- Built-in Page Navigation
- Advertisement Blocks Ready
- Gravatar Enabled
需要的插件
初始设置
- Regenerate Thumbnails (skip this step if you are on a fresh install):
- Tools > Regen. Thumbnails
- Click Regenerate All Thumbnails
- Wait for 100% to regenerate all thumbnails.
- Setting the DropDown Menus:
- Go to Appearance > Menus.
- Drag and drop the menus you want to appear in header navigation menu at the “Main Menu” and footer area with the “Footer Menu” and hit “Save Menu” button.
- At the Theme Locations box, choose “Main Menu” and “Footer Menu” from the dropdown choices and hit “Save”.
自定义设置
- Setting the Slideshow:
- Go Appearance > Tungstenation Options > Slideshow
- Enable Slideshow
- Designated Slideshow Category – choose the category from the dropdown options
- Select the number of slides, effect, duration and scroll speed
- Save Settings.
- Setting the post thumbnail:
- Go Post > All Posts > Choose the post to edit
- From the post section, find the “Featured Image” box found at the lower right most part of the screen
- Set Featured Image (recommended image size: 291×251)
- Publish / Update Post
- Setting the Homepage Widgets:
- Go Appearance > Tungstenation Options > General
- First Column Page – choose the page from the dropdown options
- Second Column Page – choose the page from the dropdown options
- Third Column Page – choose the page from the dropdown options
- Fourth Column Page – choose the page from the dropdown options
- Save Settings.


















评论列表(3)
请教博主,这个演示点击打开后,演示页上方的框架是如何做出来的?谢谢。如有代码赠与,那是再好不过的了!
iframe框架啊
我知道啊,但对代码一窍不通~